1. فضای سفید
طراحی وب سایت مدرن در حال بازگشت به مینیمالیسم(کمینهگرایی) است. استفاده از موج فضای سفید، دقیقاً مانند مطالب چاپی، زیبایی آرامش بخشی در ظاهر سایت ایجاد میکند.
مانند تمام جریانهای مشابه و متداول، فضای سفید به بازدیدکنندگان کمک میکند تا از طریق صفحات سایت شما، از یک اِلمان به اِلمان دیگر منتقل شوند، این باعث ایجاد یک سلسله مراتب بصری میشود و هیچ عنصری حواس شما را از کلیت موضوع پرت نخواهد کرد.
فضای سفید مانند یک اتاق تنفس، به چشم بینندگان اجازه استراحت میدهد. همچنین با تعریف روابط بین عناصر صفحه به درک مطلب کمک می کند.
هنگامی که اندکی فضای سفید میان دو عنصر در سایت شما وجود داشته باشد، چشم انسان آنها را به عنوان یک مجموعهی واحد مشاهده خواهد کرد. از طرف دیگر، اگر دو عنصر فاصله بیشتری داشته باشند، چشمان شما آنها را به تفکیک مشاهده می کند.
فضای سفید به بازدیدکنندگان این امکان را میدهد تا سلسله مراتب سایت شما را شناسایی کنند. و از این فضا برای یافتن مهمترین اطلاعات در صفحات استفاده کنند، بنابراین دانستن نحوه استفاده از فضای سفید در وب سایت شما به بهبود تجربه کاربری (UX) کمک می کند.
برای مثال به عنوان یک طراح وب، به فضای سفید موجود در نمونه کارهای دیجیتالی Myles Nguyen نگاهی بیندازید.

ببینید چطور شما را به سمت همه مسیر های مهم هدایت می کند؟ مقدار فضای سفیدی که از طراحی سایت ایجاد کرده است، به شما اجازه میدهد تا چشمان شما راحت سِیر کنند، و موقعیتهای زیادی را برای استراحت داشته باشد.
این نمونه طراحی وب مدرن، تعریف مینیمالیسم را با استفاده ای هوشمندانه از فضای سفید تعریف می کند.
2.تمام صفحه بعنوان هِدر
Header های تمامصفحه، راهی برای طراحی وب مدرن در سال 2021 است.
طراحان وب میتوانند هر نوع تغییراتی را در هدر اجرا کنند، اما یک تنظیم محبوب شامل اضافه کردن دکمههای متن اصلی یا دکمه های CTA در سمت چپ هدر و تصاویر چشم نواز در سمت راست است.
دلیل این امر آن است که خوانندگان بیشترین تمرکز خود را به قسمت بالا سمت چپ صفحه معطوف میکنند.
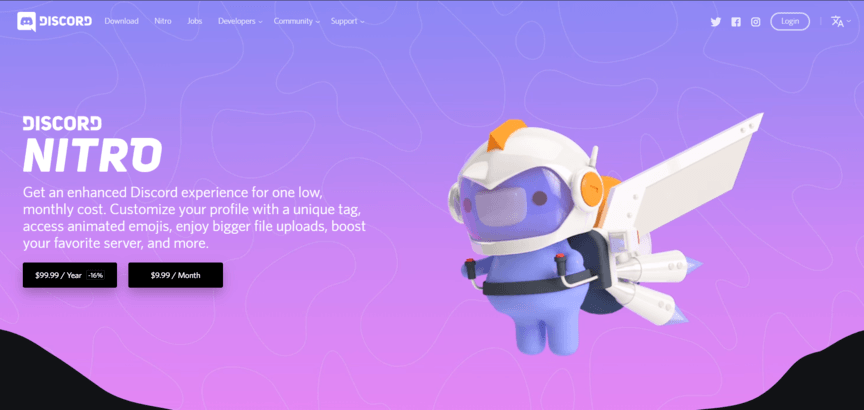
مثال: وب سایت Discord با ارائه برنامه چت صوتی و نوشتاری برای اپلیکیشن ها نمونه خوبی برای این نوع طراحی وب پورتال است.

Discord یک تصویر سرگرم کننده و متنوع در سمت راست سربرگ به نمایش میگذارد و مزایای سرویس پولی آنها را در سمت چپ برجسته می کند.
دکمههای CTA آنها به وضوح مشخص است و دقیقاً به بینندگان می گوید که برای به دست آوردن امکانات اضافه باید چه کاری انجام دهند.
با پیمایش به پایین، متوجه خواهید شد که Discord بخشهای مختلف سایت را به کارتهایی تقسیم می کند. این کارتها در حالی که خاصیت سرگرم کننده خود را حفظ کردهاند، اطلاعات آنها را زیبا ساخته و برای جستجو آسان میکند.
چنین وبسایتهایی، احساس پیچیدگی همراه با بازیگوشی خاصی به مشتریان ارائه میکنند.
3. نشانگرهای بازیگوش
وب سایت های مدرن اغلب نشانگرهایی دارند که با قرار گرفتن روی هر آیتم، حرکتی جذاب را درآنها مشاهده میکنیم. با استفاده از این کد گذاری های انیمیشن، بازدیدکنندگان شما با درگیر شدن با نشانگرهای منحصر به فرد اوقات خوبی در سایت شما رقم خواهند زد.
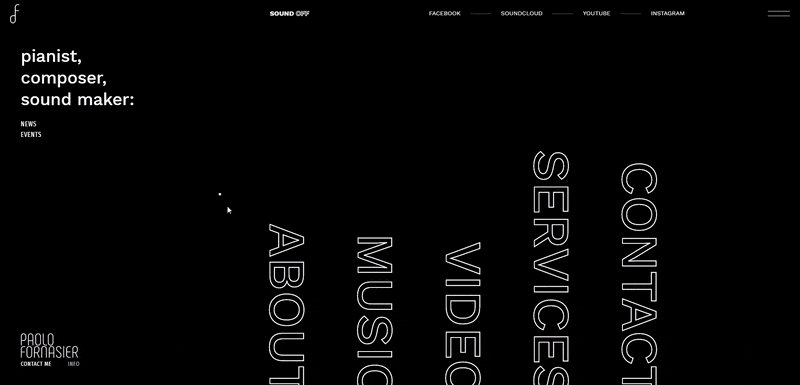
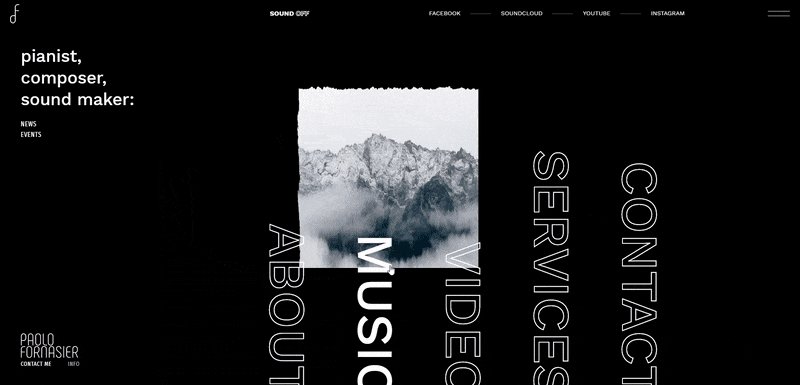
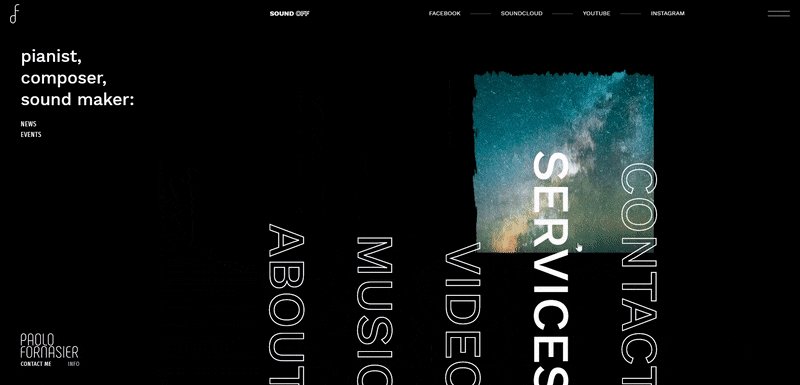
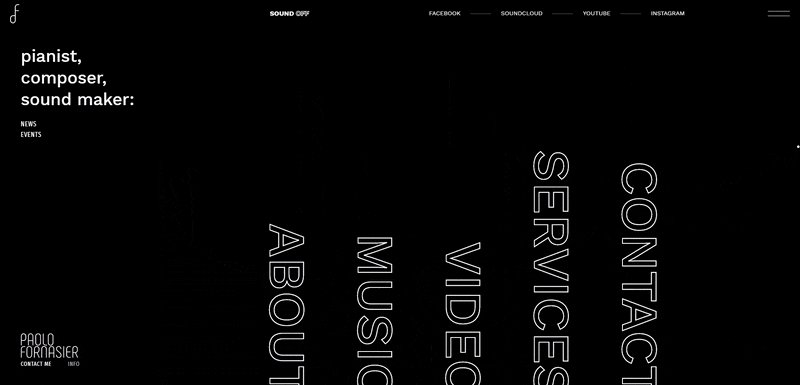
پائولو فورناسیر یک مکان نمای عالی در مجموعه خدمات آنلاین خود دارد. نشانگر هنگام پیمایش بر روی متن، عکس های مختلفی را با یک انیمیشن مواج و یک ریتم نرم و دلنشین نمایش میدهد.

با نوعی بازی انیمیشنی، کاربران به راحتی چند دقیقهای را با حرکت دادن نشانگر موس روی منوی پیمایش سپری می کنند. هرچند نیازی به این حد از پیچیدگی وجود ندارد، اما افزودن یک عنصر منحصر به فرد به مکان نما مطمئناً طعم خاصی به وب سایت شما میدهد.
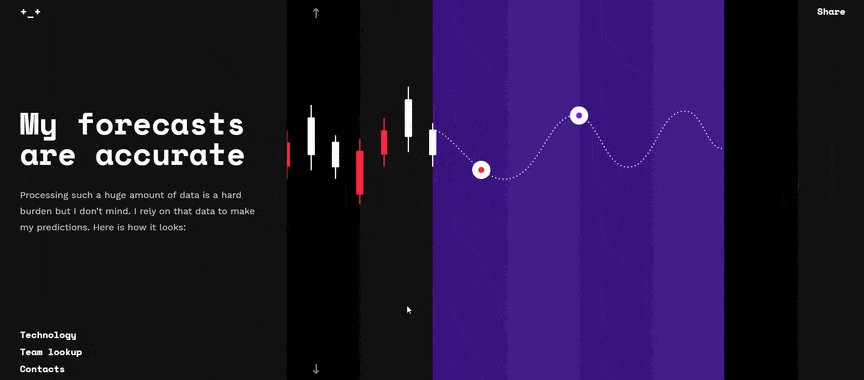
4. پیمایش پویا Dynamic scrolling))
پیمایش پویا یکی دیگر از روندهای مدرن طراحی وب برای سال 2021 است. یک نسخه از پیمایش پویا سرعت پیمایش متفاوتی را برای پیش زمینه و پس زمینه سایت شما تنظیم می کند تا جلوه ای سه بعدی به بازدیدکنندگان نشان بدهد.
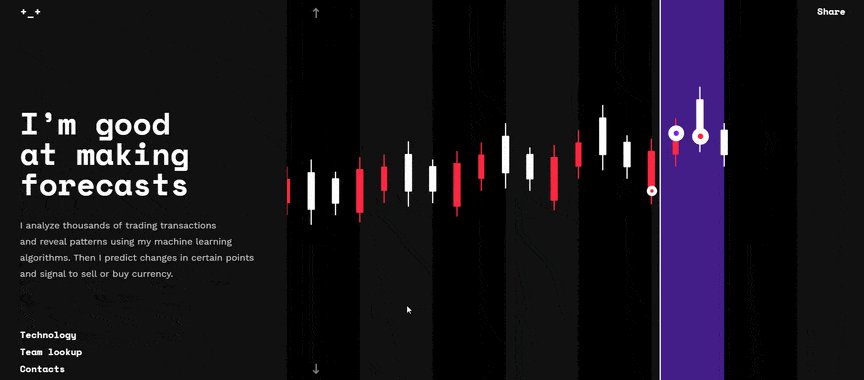
نگاهی اجمالی به سایت Crypton’s بیندازید تا ببینید چگونه پیمایش پویای سرگرم کننده باعث ایجاد فضای زیبا در سایت می شود.

در dynamic scrolling میتوان یک فیلم پس زمینه قرار داد. جایی که این ویدیو فقط هنگام پیمایش کاربران پخش میشود. با پیمایش پویا، می توانید انیمیشن های متحرک ایجاد کنید و تصاویر خود را به شکل جادویی نشان دهید.
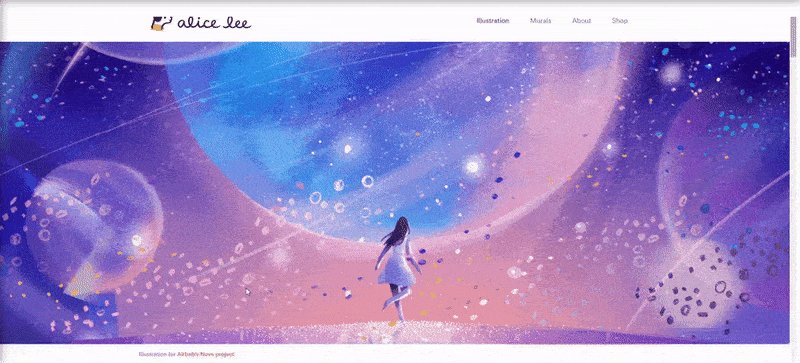
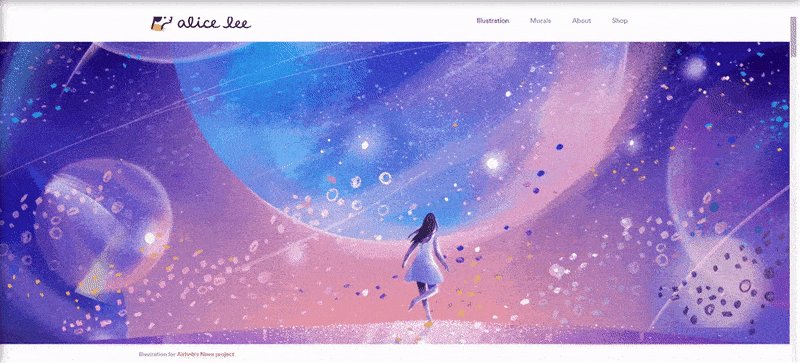
5. تصاویر سفارشی (illustrations)
تصاویر (illustrations) به برند وبسایت شما روح میبخشند. وقتی حرف از این تصاویر میشود، طراحی وب مدرن برای سال 2021 از تصاویر منتشر شده چاپی و سایر قالبهای هنری سنتی الهام میگیرد.

هنر این تصاویر به شکلی است که انگار مستقیماً از یک کتاب رمان بیرون آمده است و با افزایش قابلیت کدگذاری، تصاویر فراتر از طراحی 2D مورد استفاده قرار خواهند گرفت.
طراحیهای دیجیتالی ابداعات سه بعدی را به وجود می آورند که لایه دیگری از عمق را به اینترنت می افزایند.
مثلاً:
حرکت آرام از یک رنگ به رنگ دیگر با سایه روشن
سبکهای برش برجسته که از طرح های بریده شده از لایه های کاغذ تقلید میکنند
تعامل با مکان نما های سه بعدی در سایت
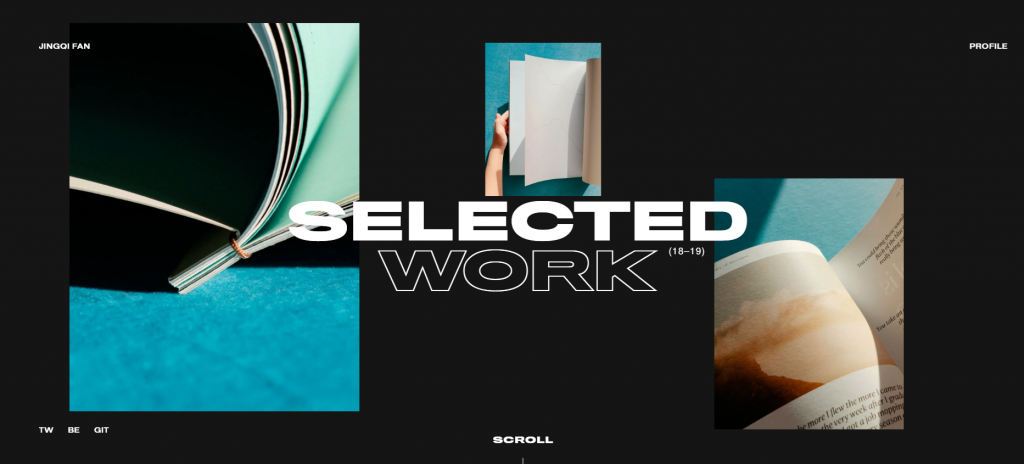
6. طراحی Gird
طراحان وب مدرن در سال 2021 به بازی با شکل ها ادامه داده و دریافتند که یک طرح نامتقارن احتمالاً محبوبیت بیشتری دارد. مثال: نمونه کارها آنلاین Jingqi Fan نشان می دهد که چیدمان نامتقارن چقدر می تواند کارا باشد. این سایت فضای سفید و سبک مینیمالیستی را نشان می دهد که تصاویر پروژه را برجسته کرده است، در حالی که طراحی نامتقارن، سایت را تازه، هیجان انگیز و جذاب نگه داشته است.

بسیاری از طراحان برتر CSS Grid Layout ازتمام قابلیت های طرح چاپ بر روی وب استفاده می کنند.
CSS Grid Layout که به عنوان Grid نیز شناخته می شود، یک سیستم طرح بندی شبکه ای 2D برای Cascading Styles Sheet است، یک زبان برنامه نویسی است که طرح یک صفحه سایت HTML را توصیف می کند.
Grid به طراحان وب این امکان را میدهد تا طرح های وب پیچیده را با سهولت و پیوستگی در مرورگرها ایجاد کنند.
طرح شبکه CSS قبل از سازگاری با همه رابط ها، جا برای پیشرفت و تکامل دارد و همچنان به عنوان یک روند برتر طراحی وب برای سال 2021 در حال شتاب گیری است.
7. ترند رنگ های 2021
طراحی وب سایت مدرن، پالت های رنگی مختلفی را در بر می گیرد و هر ساله یک رنگ محبوب جدید برای وب وجود دارد. در سال 2019 ، آبی بود و در سال 2020، نعناعی. برای سال 2021 ، شرکت پیشبینی ترند WGSN و Coloro به نام A.I. Aqua ، سایه آبی با رنگ های طیف آبی است.
به طور کلی ، Venngage پیش بینی می کند که پالت های رنگی آنلاین در سال 2021 بیشتر صامت می شوند.
روانشناسی رنگ همچنین در روند طراحی وب برای سال 2021 نقش بسزایی خواهد داشت. اطمینان حاصل کنید که قبل از ایجاد یک پالت رنگ جدید برای شرکت خود، در مورد روانشناسی رنگها تحقیق کنید. این مهم است که رنگ های شما با نام تجاری شما مطابقت داشته باشد.
بعنوان مثال رنگ های ملایم و خنک (آبی ، آبی و خاکستری) = اطلاعات و زمینه ها
و رنگهای پررنگ و گرم (قرمز ، نارنجی ، حتی سبز) = فراخوان برای اقدام (CTA) مناسب اند.
مثال: وب سایت ترلو را برای مشارکت پروژه و نرم افزار سازماندهی راه اندازی شده است.
این وب سایت نمونه ای عالی از ترکیب پالت های رنگی و شیب های خاموش در یک طرح صریح و روشن است. آنها حتی CTA خود را با رنگ روشن برجسته می کنند!
8. فونت های پر رنگ
طراحی وب مدرن در سال 2021 حتی بیشتر با قلم ها بازی خواهد کرد. فونت های San-serif و serif مانند همیشه محبوب هستند و نوع ضخیم آنها به طرز شگفت انگیزی باعث بیشتر به چشم آمدن برند تجاری می شود.
نوع درشت تر خط مطالب و نوع پررنگ نیز در بسیاری جاها تفاوت چهره خود را نشان می دهد. از نام های تجاری گرفته تا عنوان صفحه اصلی، که برجسته ترین نوع نوع متن صفحه نمایش است.
مثال: به نحوه بازی با نوع رنگ ها در سایت Startup Lab نگاهی بیاندازید. نوع بریده شدهی فونتها با ترکسب رنگ دورن آنها یک ترند بسیار مدرن است.
طراحی این سایت سرگرم کننده است. درست است؟
همچنین ببینید چگونه آنها حروف کلاسیک را در نام تجاری خود گنجانده اند؟ میتوان گفت یک انتخاب جسورانه است.
اطمینان حاصل کنید که یک نوع متن متناسب با نام تجاری، مخاطبان و هدفی که برای شرکت خود دارید انتخاب کنید.
خوانایی متن شما یکی از عوامل اساسی در بهبود UX سایت شما است. یکسان، ظریف، ساده بدون پیچیدگی مانند فونت Arial که یک انتخاب ایده آل است.
10. روایت های تأثیرگذار و جذاب
سرانجام، وب سایت های مدرن در سال 2021 در داستان پردازی عملکرد درخشانی دارند.
برای اینکه سایت شما به یک وب سایت مدرن و واقعی تبدیل شود، یاد بگیرید چگونه در محتوا و کمپین های تبلیغاتی خود داستانهای جذاب بگویید.
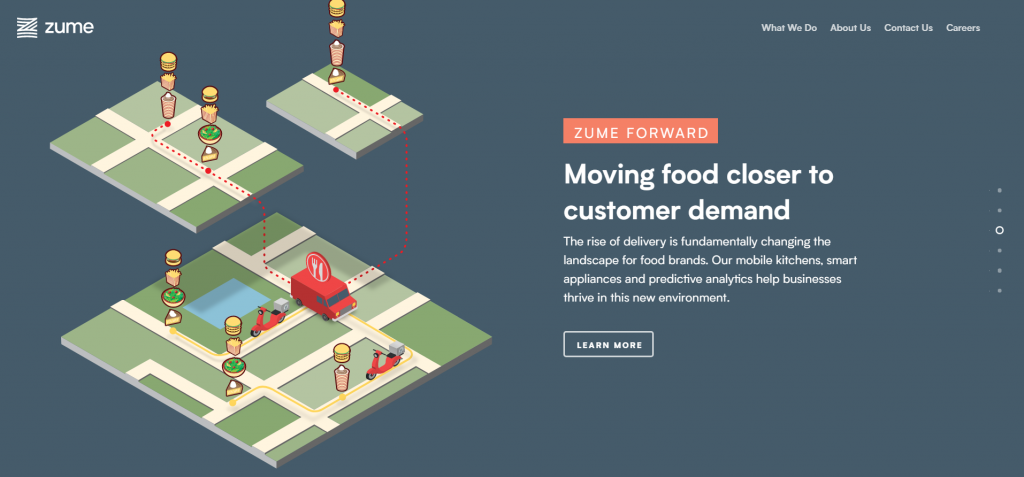
مثال: نام تجاری وب سایت Zume برای مواد غذایی، نمونه خوبی از استفاده از وب سایت، برای بیان یک داستان است.

این سایت تمیز و قابل اسکن است و دارای تعداد زیادی تصویر و اینفوگرافیک و همچنین یک ویدیوی بسیار جذاب است که افراد و هدف آنها را توضیح می دهد.
نهایتاً باید به این مهم اشاره کرد که زیبایی ها و جلوه های چشمی وبسایت یا پورتال شما، به این دلیل اهمیت فراوانی دارد که اولین رویارویی مخاطب را با سایت شما رقم میزند. کاربران پورتال یا سایت شما شاید در عرض چند ثانیه تصمیم میگیرند که مشتری دائم شما شوند و یا برای همیشه با پورتال شما خداحافظی کنند. یک طراحی زیبا، درست مثل اهمیت پوشش و لباس افراد در برخورد های اول، بیشترین تاثیر را بر روی ادامهی تعامل و ارتباط دارد.
www.webfx.com