مقدمه
بهینه سازی تصاویر یکی از اصلی ترین موارد بهینه سازی و تولید محتوا است. پورتال سازمانی که در خود محتوای متنی و غیرمتنی را جای داده است، می بایست طرح های گرافیکی زیبا و کاربرپسندی را در خود داشته باشد. بهینه بودن این تصاویر و کلا همه تصاویر پورتال، موجب افزایش سرعت پورتال (پرتال) خواهد شد.

اهمیت تصاویر در محتوای تولید شده
تصاویر کمک زیادی به محتوا می کنند. این درست است که طراحی تصاویر و آیکن ها زمان و هزینه زیادی را می طلبد اما وجود تصاویر مرتبط و زیبا، درک و انتقال پیام را بهتر می کند. ارتباط موضوعی تصاویر بسیار اهمیت داشته و کاربران به سهولت قادر به درک این موضوع هستند. بنابراین می بایست برای محتوای متنی خود تصاویری داشته باشیم که محتوای ما بیشتر دیده و مطالعه شود. حتی در برخی از مقالات که قصد آموزش ابزار یا نرم افزاری را داریم حتما می بایست با تصاویر و راهنماهای تصویری آنرا ارائه کنیم. اما اگر سایت ما قصد آموزش این چنینی را هم نداشته باشیم، بهتر است از تصاویر برای ارتباط برقرار کردن محتوا و مخاطب، استفاده کنیم.
پیدا کردن تصاویر مناسب (معرفی ابزارها)
تهیه یک تصویر گرافیکی زیبا همیشه به معنای طراحی صفر تا صد آن نیست. در برخی موارد می توان تصاویر را جستجو و پیدا کرد (البته با این فرض که کپی رایت و حق نشر آنرا رعایت کرده و یا دست کم از جایی تصویر را برداریم که اجازه بازنشر آن وجود داشته باشد). وب سایت ها و ابزارهای آنلاینی وجود دارد که با استفاده از آنها می توانیم تصاویر مورد نیاز خود را پیدا کنیم. این تصاویر را هم می توان مستقیم استفاده کرد و هم می توان آنها را ابتدا ویرایش کرده و سپس از آنها استفاده کرد. برای مثال می توان بخشی از یک تصویر را در تصویر دیگر استفاده کرد و از ترکیب تصاویر نیز استفاده کرد. افزون بر این، می توان در برخی موارد تصاویر را خودمان طراحی کرده و آیکن های آنرا از ابزارهای آماده استفاده کنیم.
ابزار freepik یک منبع خوب
وب سایت freepik یک منبع خوب برای تصاویر وب می باشد. این تصاویر هم به صورت وکتوری (برداری) و هم به صورت پیکسلی (حقیقی) هستند. ست اداری، بروشور، نمونه های لوگو برای ایده گرفتن، اینفوگرافی، تراکت، بنر، سایت طراحی شده، آیکن و هر سبک از یک طرح گرافیکی را می توان در آن یافت.
ابزار flaticon برای یافتن آیکن های متفاوت
ابزار دیگری که کمک زیادی به ما می کند flaticon است. این سایت نمونه های متفاوت از موضوعات متفاوت را ارائه کرده است که بخش قابل توجهی از آن نیز به صورت رایگان ارائه شده است. این آیکن ها به صورت رنگی است و در برخی موارد نیز خود کاربر می تواند با ورود کد هگزادسیمال رنگ، قبل از دانلود آیکن، رنگ آنرا نیز انتخاب کند. ذکر این نکته ضروری است که امروزه در همه وب سایت ها و پورتال های مدرن، فونت آیکن های قدرتمندی نیز وجود دارند (مانند fontAwesome که یک فونت آیکن دارای صدها فونت می باشد). اما مزیت flaticon در این است که آیکن هایی که در fontAwesome وجود ندارد را نیز در خود جای داده و تنوع بیشتری دارد.
حتما بخوانید: پورتال (پرتال) چیست؟ تفاوت پورتال و cms
ابزارهای بهینه سازی تصاویر – نرم افزار
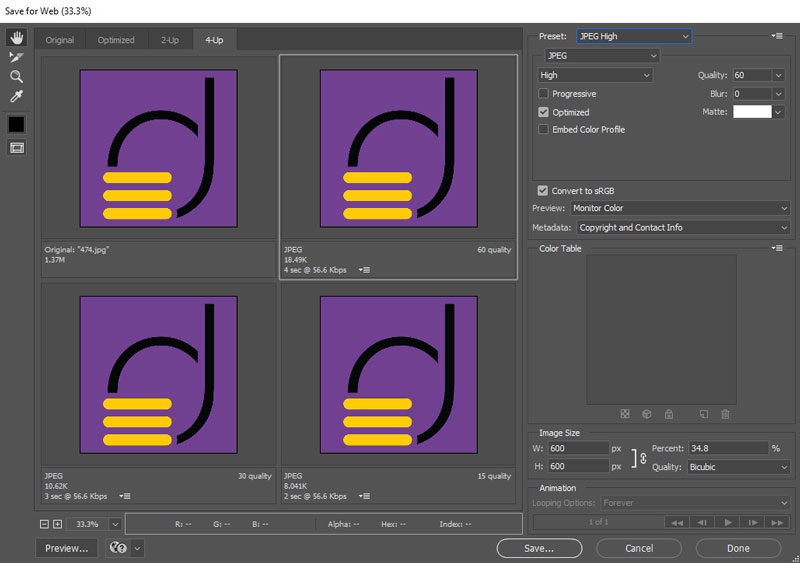
مهمترین ابزار نرم افزار محبوب و معروف فتوشاپ می باشد. در این نرم افزار (البته بعد از اعمال تغییرات گرافیکی)، ابزاری وجود دارد که با استفاده از آن می توان تصاویر را مختص وب، بهینه سازی کرده و خروجی بگیریم. این خروجی می تواند فرمت های jpg – gif و png را داشته باشد. مزیت استفاده از save for web این است که خروجی بهینه شده و مختص وب می باشد بنابراین حجم کمتری خواهد داشت، بدون اینکه از کیفیت تصویر کاسته شود. کلیدهای ترکیبی این ابزار ctrl + shif + alt + S می باشد. نرم افزارهای دیگری نیز برای بهینه سازی وجود دارند اما فتوشاپ یکی از گزینه های مناسب و شناخته شده به حساب می آید.

همانطور که در تصویر بالا مشاهده می فرمائید، فتوشاپ بخشی را برای بهینه سازی تصاویر مختص وب در نظر گرفته است. در این بخش می توان فرمت، سایز خروجی، پیشنمایش، بزرگنمایی و ... را نیز مشاهده و تغییر داد.
ابزارهای بهینه سازی تصاویر – ابزارهای آنلاین
به جز نرم افزارهای گرافیکی که به ما کمک می کنند که تصاویر خود را بهینه سازی کنیم، ابزارهای آنلاینی نیز وجود دارند که با کمک آنها می توانیم تصاویر خود را به صورت آنلاین بهینه سازی کنیم. یکی از آنها وب سایت compressor.io می باشد. در این وب سایت می توانید تصاویر را آپلود و سپس نسخه بهینه شده آنرا دانلود کنید. نکته مثبت این وب سایت این است که شما پس از آپلود متوجه خواهید شد که چند درصد از تصویر شما کاهش حجم داشته و اصطلاحا compress شده است. وب سایت های دیگری همچون tinypng و tinyjpg نیز همین امکانات را در خود جای داده اند.
ذکر این نکته ضروری است که وب سایت هایی مانند GTMetrix در آنالیز خود تصاویر بهینه نشده را شناسایی و هشدار می دهند. این ابزار تصاویر را در همان گزارش نمایشی خود بهینه کرده و می توان آنرا دانلود و به عنوان تصویر بهینه استفاده کرد. به طور کل بهترین حالت این است که تغییرات گرافیکی لازم را اعمال کرده و پس از آن خروجی بهینه شده برای وب را دریافت کنیم. افزون بر این، بهینه سازی تصاویری که طول و عرض زیادی داشته (برای مثال تصاویر دوربین دیجیتال و گوشی های هوشمند) تقریبا بی فایده است. زیرا تصویری که 2500 پیکسل طول و عرض دارد، طبیعتا برای یک صفحه وب که عرض خیلی کمتری دارد مناسب نیست. بنابراین بهتر است ابتدا تصاویر را در سایزی که می خواهیم در وب استفاده شده resize و یا در برخی موارد crop کنیم و پس از آن تصویر را بهینه و یا compress کنیم.
نام گذاری اصولی تصاویر متناسب با اصول SEO
شاید بپرسید که مگر نام گذاری تصاویر هم اهمیت دارد؟ پاسخ این است که بله. اهمیت دارد و استفاده از نام گذاری اصولی، از نظر سئو نیز مزیت هایی را به دنبال خواهد داشت. نکات زیر اصلی ترین مواردی است که باید در نام گذاری تصاویر رعایت کرد.
- نام تصاویر را با حروف کوچک بنویسیم
- کلمات را با استفاده از dash جدا کرده و به هیچ عنوان از underline استفاده نکنیم
- نام حتما باید انگلیسی باشد و به هیچ عنوان اسامی فایل های آپلود شده در وب، خصوصا تصاویر را فارسی نگذاریم.
- هنگامی که نام گذاری می کنیم تحت هیچ شرایطی بین کلمات از space استفاده نکنیم.
اهمیت درج alt یا متن جایگزین برای تصاویر
موضوع دیگری که خصوصا از نظر SEO اهمیت دارد، درج alt برای تصاویر می باشد. برخلاف مواردی که برای نام گذاری تصاویر بیان شد، برای درج alt بهتر است متون رو با فاصله و مشابه یک جمله بنویسیم (نیازی نیست که آنها را بدون space و با dash از هم جدا کنیم). مقدار alt می تواند فارسی و انگلیسی باشد. اگر مقاله یا محتوای شما فارسی است، ایرادی ندارد که alt را فارسی درج کنیم و اغلب این مورد بهتر هم هست. همچنین موضوع دیگری که مهم است بیان شود این است که alt باید شامل متنی باشد که آن متن ارتباط با آن تصویر دارد. به عبارت دیگر ما با alt آن تصویر را توصیف می کنیم. اگر به هر دلیلی تصویر ما در صفحه وب اجرا نشود (مثلا فرض کنید آدرس دهی آن مشکل داشته باشد)، در این صورت متن alt در صفحه نمایش داده می شود. بنابراین اهمیت دارد که alt ارتباط موضوعی با تصویر خود داشته باشد.
جمع بندی
تصاویر بخش بسیار مهم محتوا به حساب می آید. بعید است که محتوای خوبی را ببینید که تصویری در خود نداشته باشد. بنابراین حتما در محتوای متنی خود باید از تصاویر استفاده کنیم. این تصاویر حتما می بایست به صورت بهینه شده مختص وب، درج شوند. ابزارهای هوشمندی برای این کار وجود دارند که برخی از آنها تحت وب نیز می باشند. ابزار save for web در فتوشاپ راهکار مناسبی برای بهینه سازی تصاویر وب می باشد. ذکر این نکته ضروری است که هنگام درج تصاویر بهتر است نام گذاری مناسب و انگلیسی برای تصاویر را در دستور کار قرار دهیم.